Wenn jemand auf Ihrer Webseite ein Formular ausfüllt, möchten Sie in der Regel, dass dieser Kontakt auch in Propstack erfasst wird, genauso wie es auch bei den Immobilienportalen der Fall ist. Dazu bietet Propstack eine automatisierte Verarbeitung von E-Mails. Damit dies funktioniert muss die E-Mail in einem vorgegebenen Format mit festgelegten Feldern formatiert sein.
Für WordPress werden zum Versand von Kontaktformularen im Regelfall Plugins verwendet, die eine entsprechende Funktion zur Verfügung stellt. Mit über 5 Millionen aktiven Installationen ist Contact Form 7 eines der am meisten eingesetzten Plugins für diese Aufgabe.
So richten Sie ein Kontaktformular ein
Das Kontaktformular ist mit die wichtigste Funktion einer Webseite. Darüber erhalten Sie Anfragen von Kaufinteressenten und Eigentümer. In unserer kurzen Beschreibung gehen wir davon aus, dass bei Ihnen Plugin Contact Form 7 bereits installiert und aktiviert ist und Sie damit vertraut sind, wie Sie Formulare anlegen. Um das Zusammenspiel mit Propstack zu automatisieren müssen Sie einige Punkte beachten.
Pflichtfelder
Damit Propstack einen Kontakt anlegen kann sind folgender Felder Pflicht:
- Anrede
- Vorname
- Nachname
- E-Mail-Adresse
- Sprache
Sie können nachfolgenden Code als Beispiel für Ihr Kontaktformular nehmen und ihn in das Feld Formular für Ihr Kontaktformular kopieren:
<label>Anrede<em>*</em></label> [select* salutation include_blank "Herr|mr" "Frau|ms"] <label>Ihr Vorname<em>*</em></label> [text* firstname] <label>Ihr Nachname<em>*</em></label> [text* lastname] <label>Ihre Telefonnummer<em>*</em></label> [tel* telefonnummer] <label>Ihre E-Mail-Adresse<em>*</em></label> [email* your-email] <label>Betreff<em>*</em></label> [select* your-subject include_blank "Allgemeine Anfrage" "Objekt verkaufen" "Objekt kaufen" "Termin vereinbaren"] <label>Ihre Nachricht<em>*</em></label> [textarea* your-message x6] [acceptance data-protection]Ich willige ein, dass meine Daten für geschäftliche Mitteilungen zu Angeboten und Dienstleistungen der Immobilien GmbH gespeichert werden, und akzeptiere die Bestimmungen der <a href="/datenschutz/" target="_blank" rel="noopener">Datenschutzerklärung</a>.[/acceptance] [submit "Senden"]
Wechseln Sie in den Reiter E-Mail und kopieren Sie folgenden Code in das Feld Nachrichtentext:
<!DOCTYPE html>
<html>
<head>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes" name="viewport">
<meta content="noindex,nofollow" name="robots">
</head>
<body id="ps-kontaktanfrage">
<p>Kontaktsprache: <span id="client_locale">de</span></p>
<p>
Anrede:
<span id="client_salutation">[salutation]</span>
<br>
Vorname:
<span id="client_first_name">[firstname]</span>
<br>
Nachname:
<span id="client_last_name">[lastname]</span>
</p>
<p>
E-Mail:
<span id="client_email">[your-email]</span>
<br>
Telefon:
<span id="client_phone">[telefonnummer]</span>
</p>
<p>
Nachricht:<br>
<span id="body">[your-message]</span>
</p>
<p>
Zustimmung Datenschutzerklärung:
<span id="client_accept_contact">ja</span>
<br>
Zeitpunkt: [_date] [_time]
<br>
Remote IP: [_remote_ip]
</p>
</body>
</html>
Setzen Sie einen Haken bei der Checkbox HTML-Content-Typ verwenden. Ohne diese Einstellung kann Propstack die E-Mail nicht auslesen.

Erhalten Sie jetzt das ausgefüllte Kontaktformular per E-Mail, erkennt Propstack diese Daten und automatisiert das Anlegen des Kontaktes. Anhand der E-Mail-Adresse erkennt Propstack, ob der Kontakt schon vorhanden ist. In dem Fall aktualisiert beziehungsweise erweitert das System diesen mit den zusätzlichen Daten.
So richten Sie eine Objekt- und/oder Terminanfrage ein
Interessiert sich ein Besucher auf Ihrer Webseite für ein Objekt, so möchte dieser im Regelfall eine Besichtigung vereinbaren oder mehr Informationen erhalten. In dem Fall würde Propstack nicht nur den Kontakt anlegen, sondern ihn auch als Interessenten mit dem Objekt verknüpfen.
Ein entsprechendes Formular fügen Sie als Widget oder mithilfe eines Shortcodes auf die Objekt-Detailseite ein. Also die Seite, die das Objekt mit allen Informationen anzeigt.
Damit die Verknüpfung des Kontaktes mit dem Objekt in Propstack funktioniert, erweitert WP Import für Propstack das Formular-Plugin und stellt die zusätzlich benötigten Variablen zur Verfügung. Ist WP Import für Propstack nicht aktiviert, funktioniert die Zuordnung nicht.
Legen Sie in Contact Form 7 ein Formular beispielsweise mit dem Titel "Terminanfrage" oder "Objektanfrage" an. In das Feld Formular kopieren Sie den nachfolgenden Code:
<label>Anrede<em>*</em></label> [select* salutation include_blank "Herr|mr" "Frau|ms"] <label>Ihr Vorname<em>*</em></label> [text* firstname] <label>Ihr Nachname<em>*</em></label> [text* lastname] <label>Ihre Telefonnummer<em>*</em></label> [tel* telefonnummer] <label>Ihre E-Mail-Adresse<em>*</em></label> [email* your-email] <label>Wunschtermin<em>*</em></label> [date* date] <label>Ihre Nachricht<em>*</em></label> [textarea* your-message x6] [acceptance data-protection]Ich willige ein, dass meine Daten für geschäftliche Mitteilungen zu Angeboten und Dienstleistungen der Immobilien GmbH gespeichert werden, und akzeptiere die Bestimmungen der <a href="/datenschutz/" target="_blank">Datenschutzerklärung</a>.[/acceptance] [submit "Senden"] [propstack_id propstack_id][listing_id listing_id][listing_url listing_url][listing_title listing_title]
Für die Verknüpfung in Propstack ist die letzte Zeile ausschlaggebend.
Wechseln Sie zum Reiter E-Mail und kopieren folgenden Text in das Feld Nachrichtentext:
<!DOCTYPE html>
<html>
<head>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes" name="viewport">
<meta content="noindex,nofollow" name="robots">
</head>
<body id="ps-kontaktanfrage">
<p>Kontaktsprache: <span id="client_locale">de</span></p>
<p>
Anrede:
<span id="client_salutation">[salutation]</span>
<br>
Vorname:
<span id="client_first_name">[firstname]</span>
<br>
Nachname:
<span id="client_last_name">[lastname]</span>
</p>
<p>
E-Mail:
<span id="client_email">[your-email]</span>
<br>
Telefon:
<span id="client_phone">[telefonnummer]</span>
</p>
<p>
Terminanfrage zum Objekt <a href="[listing_url]">[listing_id]</a>:<br>
<span id="body">
<i>Wunschtermin</i>: [date]<br><br>
[your-message]</span>
</p>
<p>
Zustimmung Datenschutzerklärung:
<span id="client_accept_contact">ja</span>
<br>
Zeitpunkt: [_date] [_time]
<br>
Remote IP: [_remote_ip]
</p>
<hr>
<p>Objekt: [listing_id]<br>
<a href="[listing_url]">[listing_title]</a></p>
<p style="display: none;">
<span id="property_id">[propstack_id]</span>
</p>
</body>
</html>
Stellen Sie sicher, dass ein Haken für HTML-Content-Typ verwenden gesetzt ist. Ohne diesen kann Propstack die E-Mail nicht auslesen.

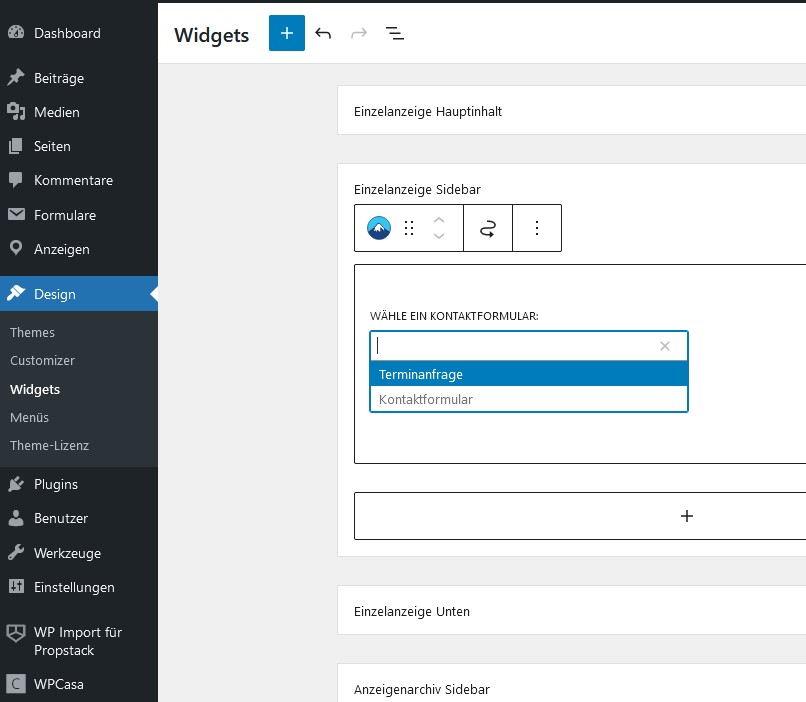
Fügen Sie das Formular nun auf der Anzeigen-Seite ein. Verwenden Sie zum Beispiel ein WPCasa Theme, so stellt dieses eine entsprechende Sidebar zur Verfügung. Gehen Sie dazu unter Design > Widgets und öffnen die Sidebar Einzelanzeige Sidebar.

Fügen Sie hier den Block Contact Form 7 ein und wählen das gerade erstellte Formular "Terminanfrage" aus. Sollten Sie diese Option nicht haben, so sprechen Sie bitte mit dem Entwickler Ihres Themes, um die richtige Stelle für die Einbindung des Formulars zu finden.
Unterstützung weiterer Formular-Plugins
Aktuell erweitert WP Import für Propstack das Plugin Contact Form 7 um in Propstack die automatische Zuordnung von Kontakt und Objekt vornzunehmen. Weitere Plugins sind derzeit nicht in Planung. Sollten Sie jedoch ein anderes Formular-Plugin nutzen so lassen Sie uns das wissen. Wenn sich mehrere Kunden mit dem Wunsch der Unterstützung anderer Formular-Plugins melden werden prüfen dies zu programmieren.